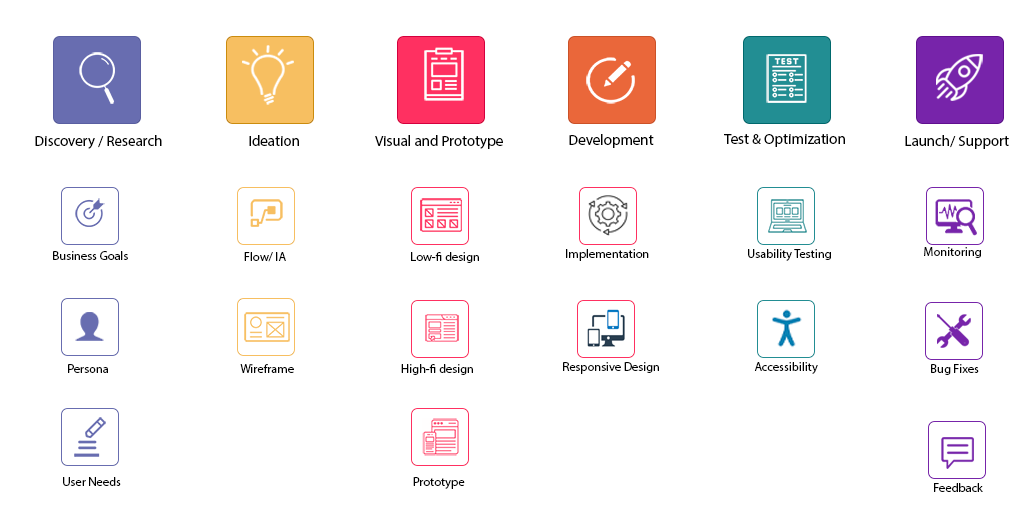
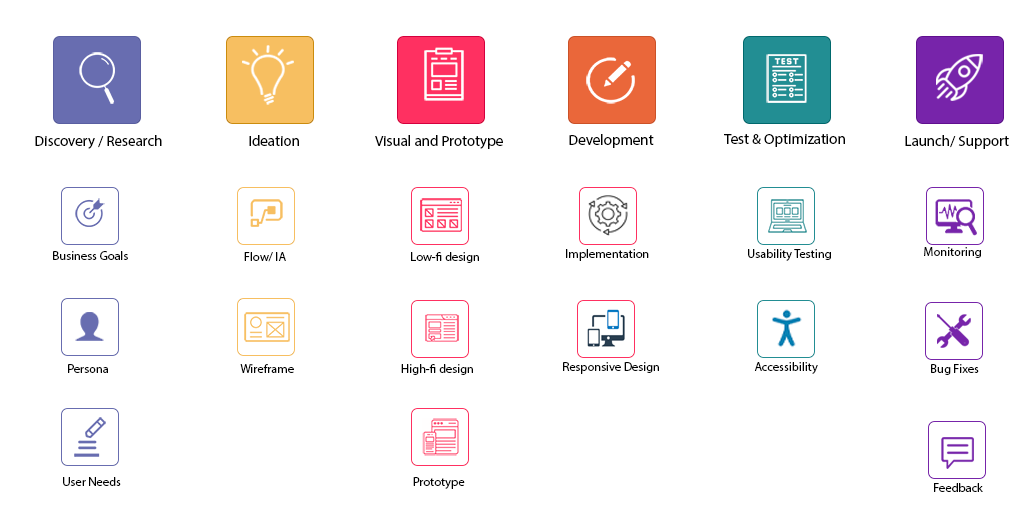
Design Thinking Process

A process in online transactions that ensures sensitive information is handled safely and securely to prevent unauthorized access and fraud.
Know MoreSecure Checkout has revolutionized merchant integration by offering greater transparency, security, and decentralization. It allows integrators to seamlessly incorporate it into their web applications, facilitating access to and use of the product.
The primary goal of this project is to design, develop, and integrate the Secure Checkout. It aims to address the challenges mentioned by delivering a comprehensive solution that empowers integrators to build more powerful, WCAG support and responsive web applications while effectively using our products.
1. Feature Design: Define the specifications and user interface for Secure Checkout, ensuring it integrates seamlessly with existing merchant functionalities.
2. Development: Construct the necessary infrastructure and software components to support efficient historical data retrieval and real-time synchronization with various integrators.
3. Testing: Conduct thorough testing of Secure Checkout to ensure data accuracy, reliability, and scalability.
4. Integration: Integrate Secure Checkout into the Astra product, guaranteeing a smooth user experience.
5. Documentation and Training: Provide detailed documentation and training materials to support developers in effectively utilizing Secure Checkout.


Exploring New Frontiers: Without an established roadmap, the business had to forge its own path, frequently venturing into uncharted territory.
Establishing Industry Norms: As pioneers, there was a duty to define standards and best practices in a field where few existed.
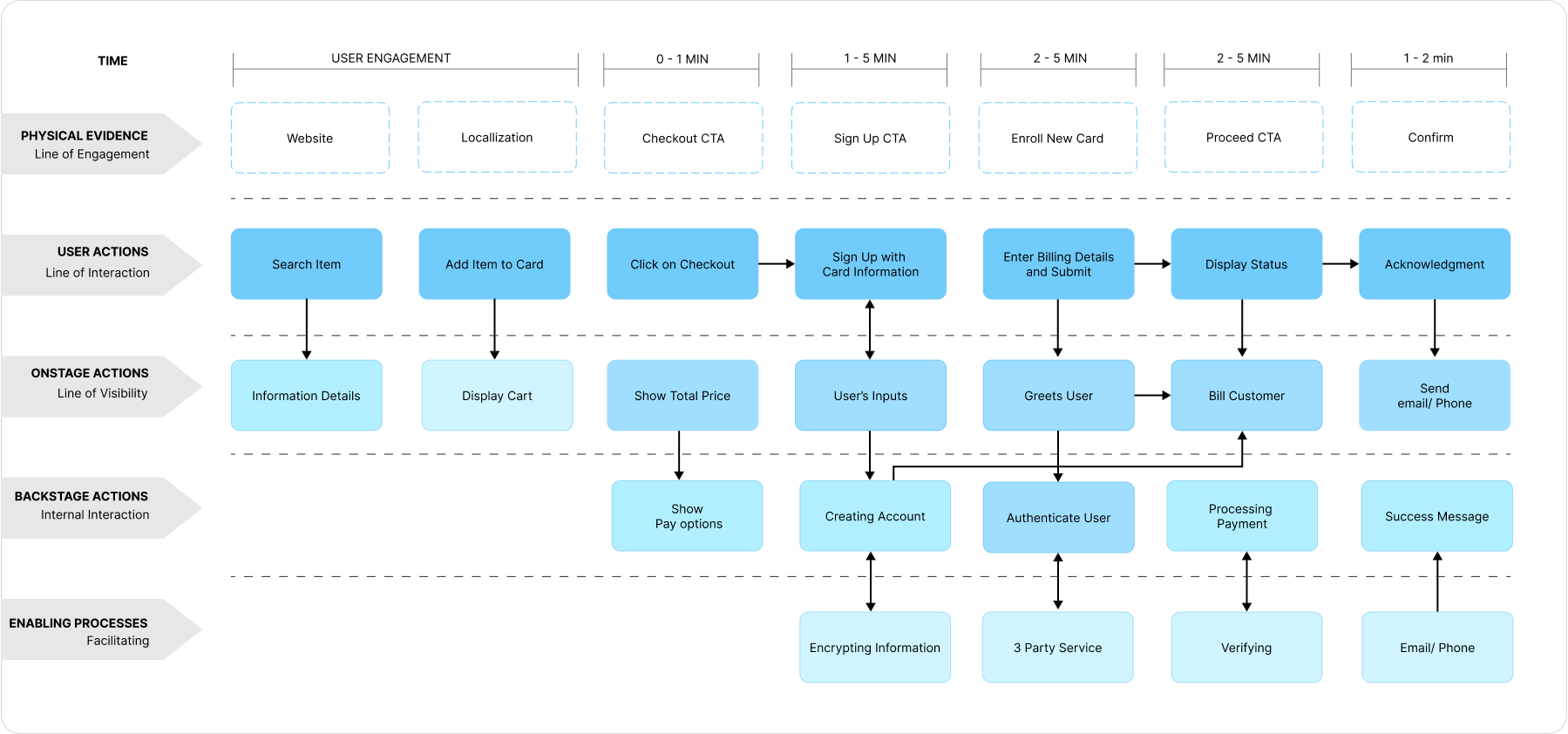
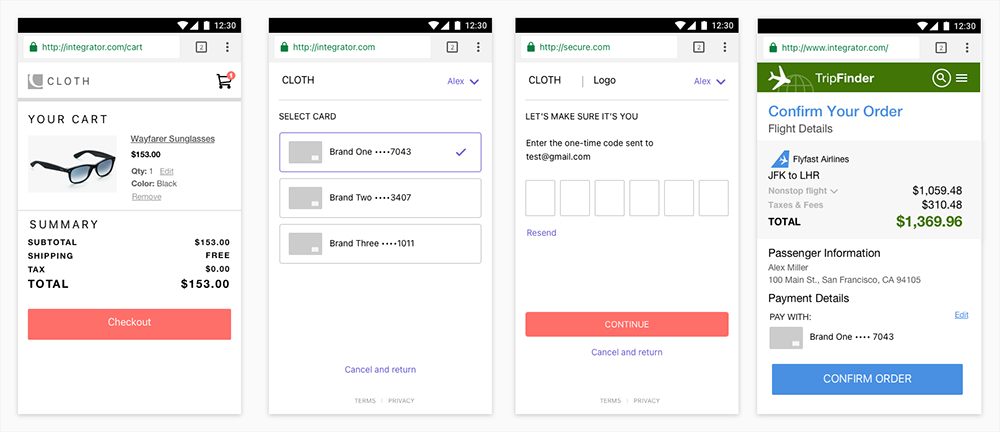
Payment Gateway Security: Add secure checkout integrates with reliable payment gateways that comply with industry security standards.
Authentication and Verification: Secure checkout systems may include measures for user authentication, such as requiring a password or two-factor authentication (2FA) to verify the user's identity.
Comprehending Real-world Implications: It was essential not only to understand the theoretical concepts but also to recognize their practical applications, particularly for developers.
Innovative Thinking Under Pressure: After acquiring the knowledge, the focus shifted to generating solutions to ensure a smooth experience for developers.

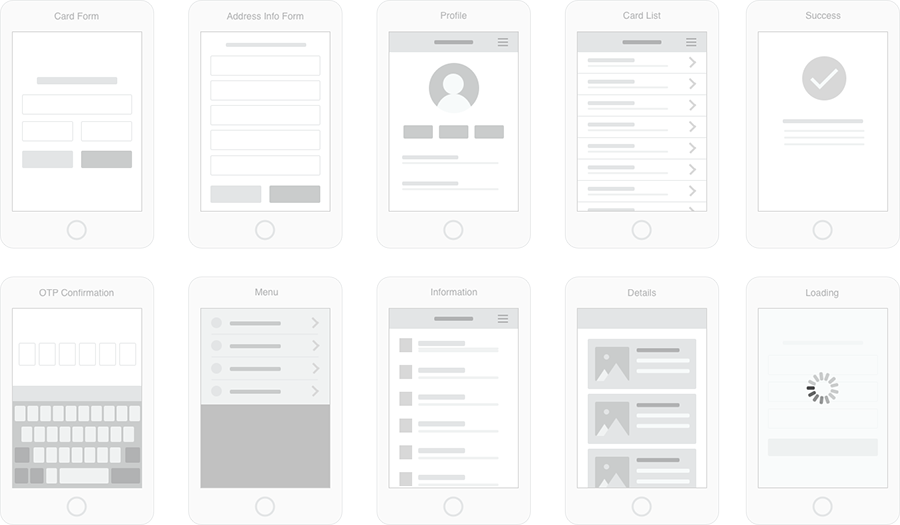
Showing how different parts of the interface are connected and how users will navigate through the web application.

Ensure the product remains web content accessibility guidelines (WCAG) standards.
Based on user feedback and analytics, make iterative improvements to the design to enhance usability and overall experience.
I used HTML and SCSS to create web pages and reusable components. I created interactive prototypes for the screens to help the development teams better understand the app's interactions. Having the user journeys clearly mapped out provided a strong foundation for wireframing the app. Each prototype was crafted to reveal which features were most appealing and to determine the most intuitive information hierarchy. Incorporated the design into UI framwork (Vue.js, Angular, React, and StencilJS)

I'm continuously seeking opportunities to broaden my network and immerse myself in new challenges
Email Me OR
